Map Dive
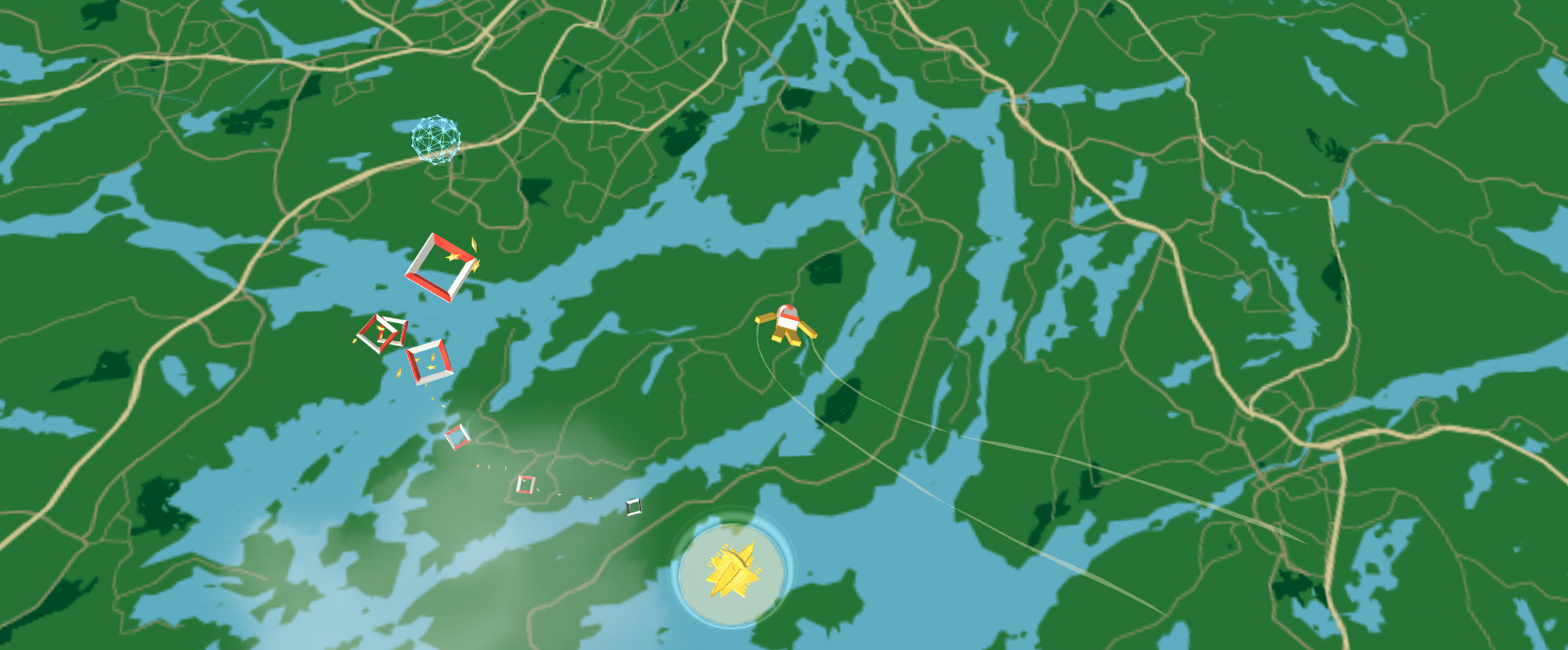
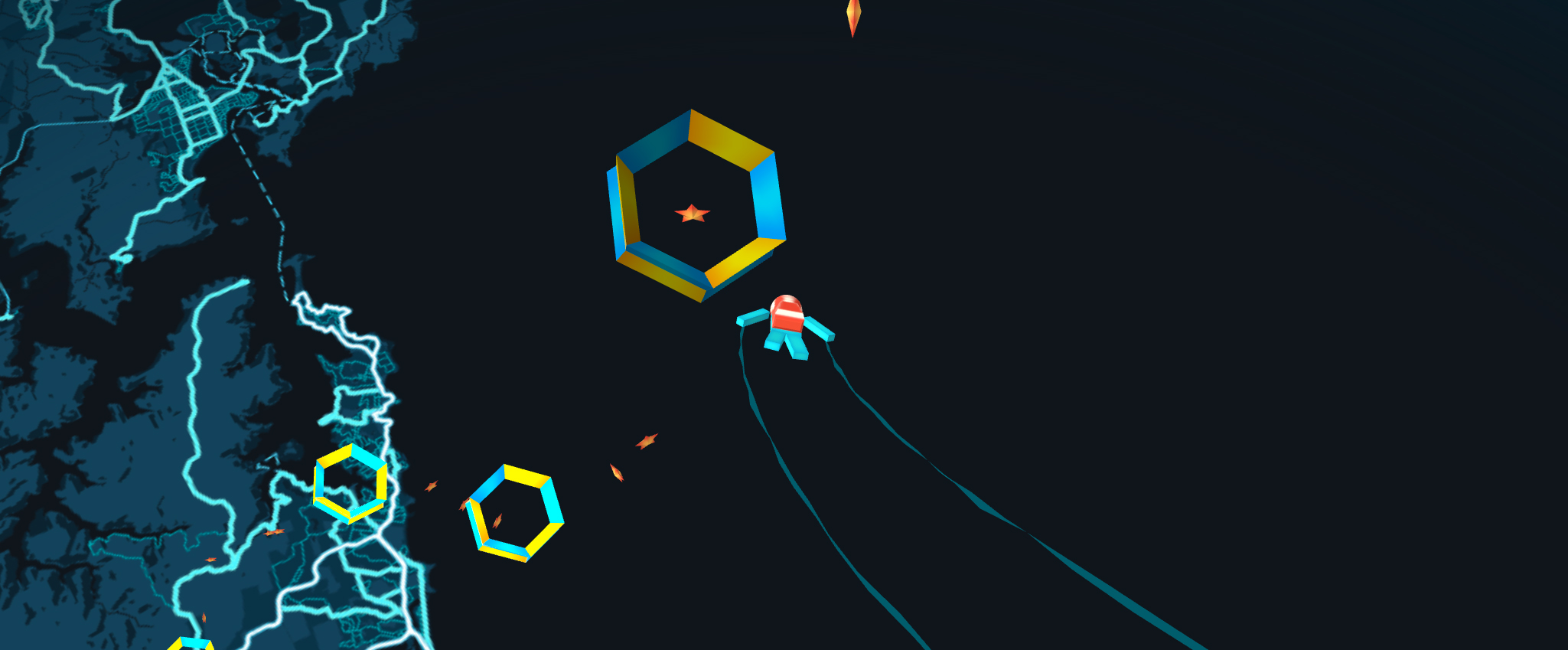
Created as a technology show piece for Google I/O 2013, Map Dive demonstrates what’s possible with the latest in web technologies. Spanning seven large HD panels, the game simulates a sky dive over various world landmarks, all using WebGL coupled with 3D CSS for the map layer.
Body tracking is the only piece that isn’t build with javascript but is instead a native application build on OpenNI 2.0 and uses the Asus Xtion sensor. Pose data and game state are all routed through a simple server created with node.js.
The installation was a huge success and was played by many hundreds of I/O attendees. In addition, it caught the attention of the tech community during I/O and has lived on to become a popular Chrome experiment as well.
Role
Technical Director (Instrument)
Technologies
WebGL, JavaScript, Node.js, OpenNI
Client
Google
Date
May 2013
Press / Interviews
Engadget
TechCrunch
Google Dev Talk
Awards / Recognition
FWA Cutting Edge Award
Play It Here
Chrome Experiment